>>Top Page
>>topics
>>lektor
How to post blog article
ページの編集方法がわかったら、今度はBlogを書いてみましょう。
トップページからBlog(/blog)に移動します。
/blog のページでは投稿したブログ記事 の一覧が表示されます。quickstartのプロジェクトではすでにHello Websiteという記事が作られているはずです。
この/blogのページで編集画面に入り"ページの追加"をクリックするとBlog記事の追加画面になります。

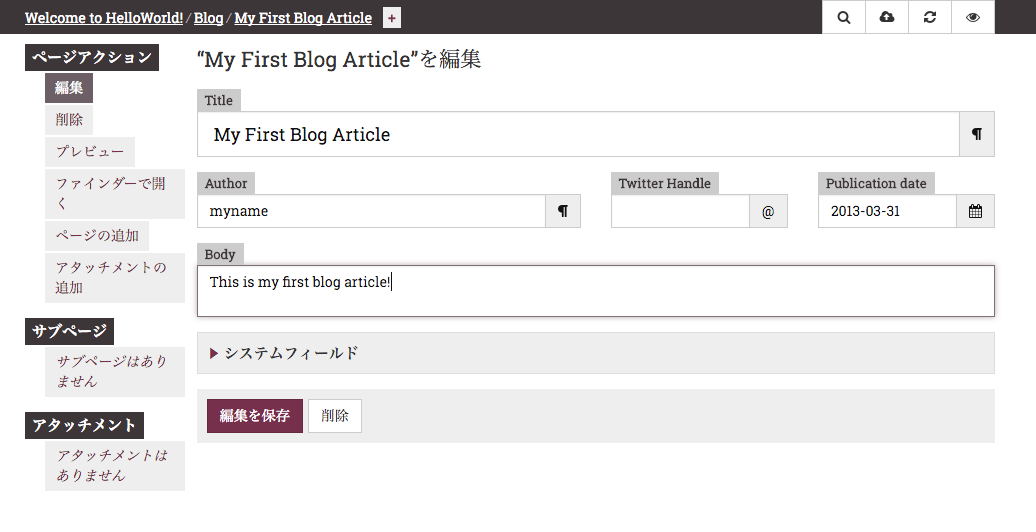
ページの追加と同様に"Title"と"ID"を入力し、"チャイルドページを作る"をクリックするとBlog記事の編集画面になります。

Blogの記事を書くフィールドではマークダウンフォーマットが適用されます。
# や * といった記号を行頭に置くと見出しの文字や、箇条書きを表すようになります。
マークダウンフォーマットの詳細についてはマークダウンフォーマットの提唱者のJohn Gruberさんによる解説ページ
http://daringfireball.net/projects/markdown/syntax
をリファレンスにすれば良いと思います。
日本語だとここが分かりやすいと思います。
http://qiita.com/higuma/items/3344387e0f2cce7f2cfe
なお、LektorではPythonのmistuneというモジュールでマークダウンフォーマットをパースしているようです。
https://pypi.python.org/pypi/mistune